今天會用到的資料:
<script>
var app = new Vue({
el: '#app',
data: {
arrayData: [{
name: '小明',
age: 16,
cash: 500
}, {
name: '漂亮阿姨',
age: 24,
cash: 1000
}, {
name: '杰倫',
age: 20,
cash: 5000
}],
isRotate: false,
text: ''
},
methods: {
storeMoney: function(item) {
item.cash = item.cash + 500;
},
trigger: function(name) {
console.log(name, '此事件被觸發了')
}
}
});
</script>
<style>
.box {
display: block;
transition: all .5s;
}
.box.rotate {
transform: rotate(45deg)
}
</style>
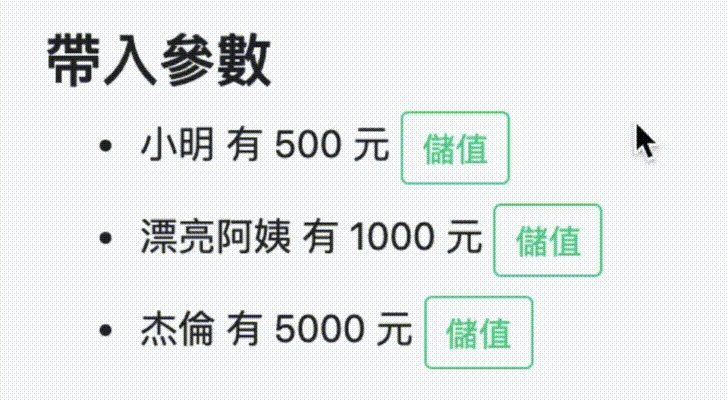
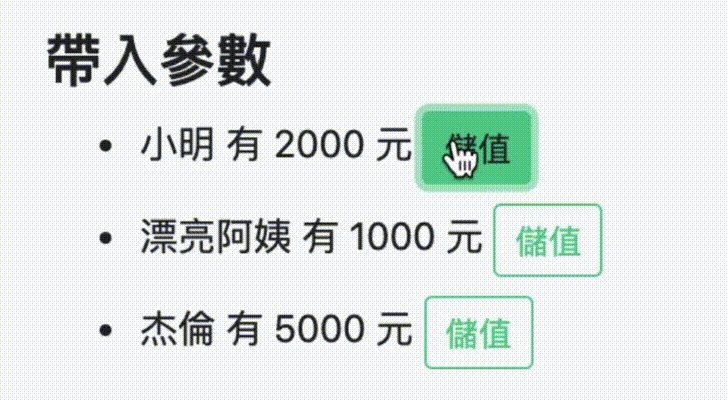
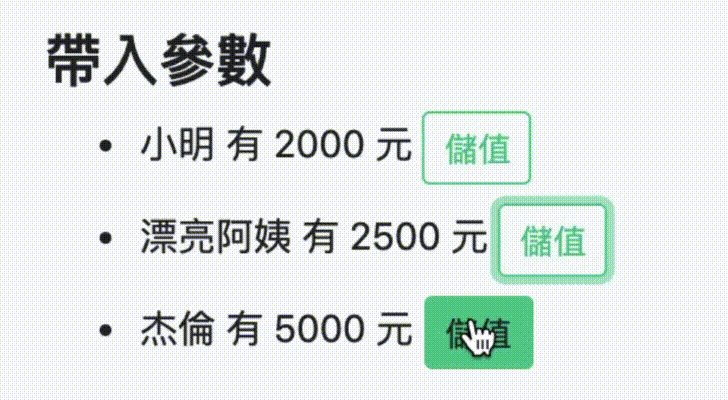
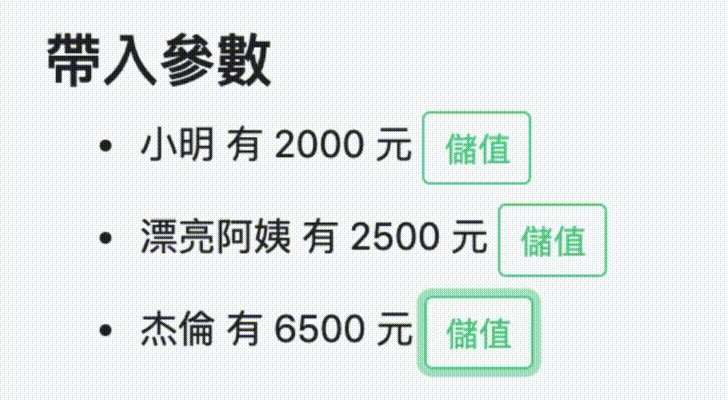
我們可以在 v-on 裡的函式帶入參數,這樣可以個別做資料上的處理,他們之間並不會影響到對方。
<ul>
<li v-for="item in arrayData" class="my-2">
{{ item.name }} 有 {{ item.cash }} 元
<button class="btn btn-sm btn-outline-primary" @click="storeMoney(item)">儲值</button>
</li>
</ul>
storeMoney: function(item) {
item.cash = item.cash + 500;
}

我們有時候會需要用到對 DOM 的事件像是 Event Bubbling、Event capturing 等等,那 vue 本身有也有這些修飾符可以使用。
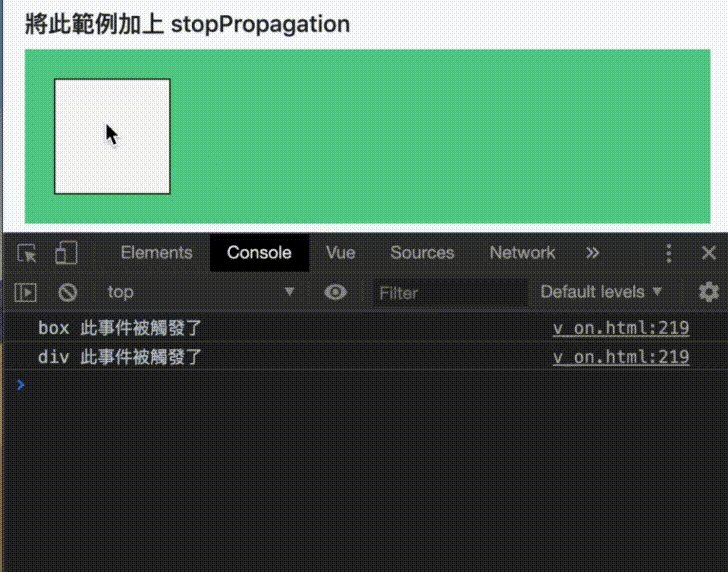
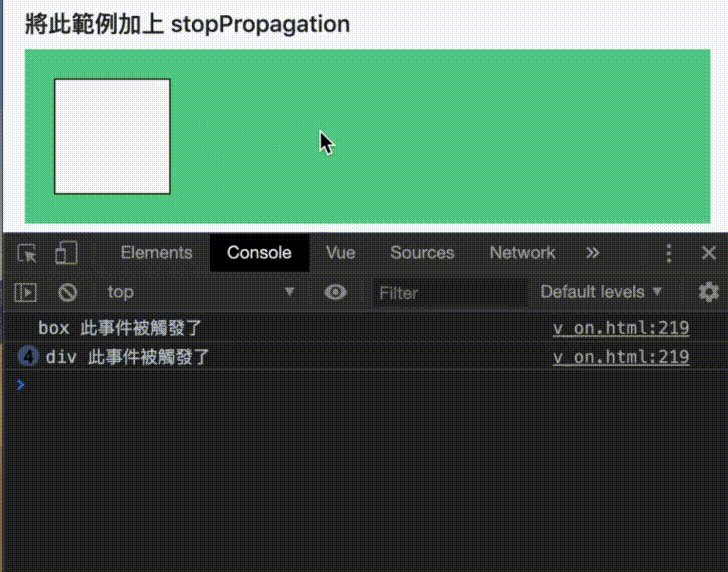
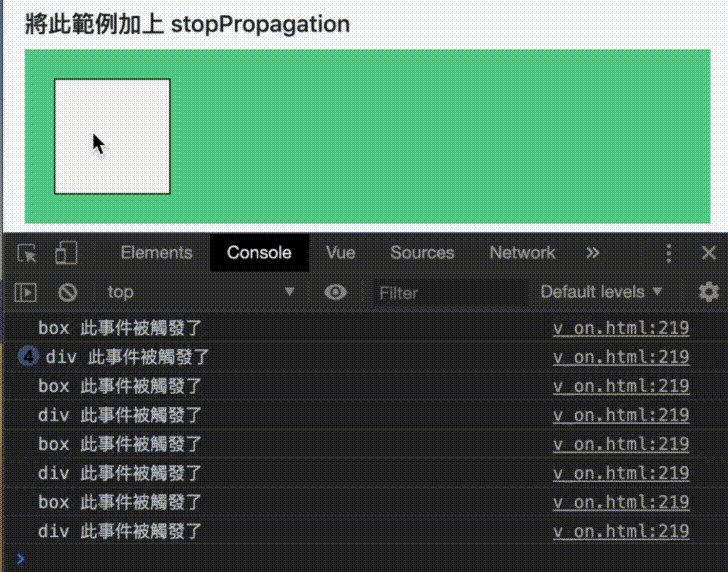
在寫程式的時候總是會遇到 DOM 元素都在一起,導致其他事件接連發生的情況,像是 Event Bubbling,點擊裡面的元素觸發事件後父元素也會觸發事件。
這邊可以用 .stop 來解決這個問題。
// 在 @click 加上 .stop
<div class="p-3 bg-primary" @click.stop="trigger('div')">
<span class="box" @click.stop="trigger('box')"></span>
</div>

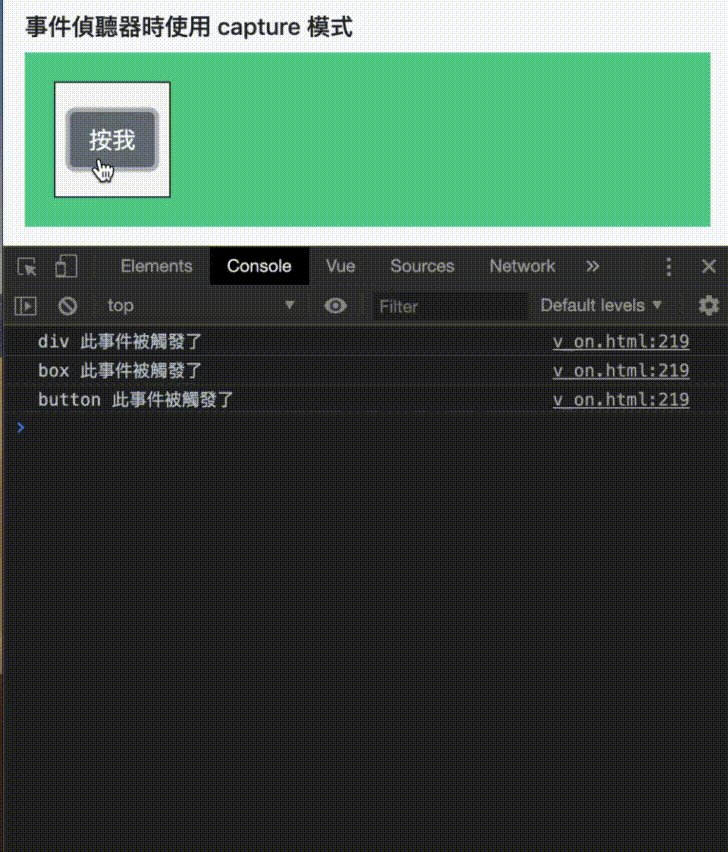
前一個是氣泡那也一定會有 capture Event 可以使用。
// 使用前
<div class="p-3 bg-primary" @click="trigger('div')">
<span class="box d-flex align-items-center justify-content-center" @click="trigger('box')">
<button class="btn btn-outline-secondary" @click="trigger('button')">按我</button>
</span>
</div>

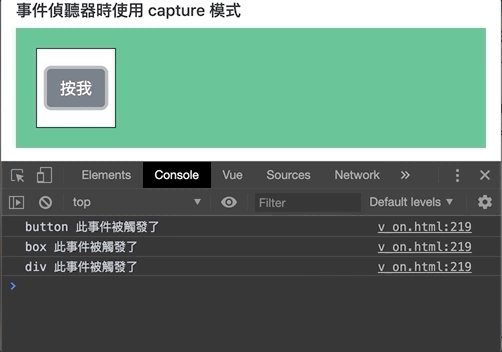
// 使用後
<div class="p-3 bg-primary" @click="trigger('div')">
<span class="box d-flex align-items-center justify-content-center" @click="trigger('box')">
<button class="btn btn-outline-secondary" @click="trigger('button')">按我</button>
</span>
</div>

self 是只會觸發他自己的修飾符,點擊後其他元素不會被觸發。
<div class="p-3 bg-primary" @click="trigger('div')">
<span class="box d-flex align-items-center justify-content-center" @click="trigger('box')">
<button class="btn btn-outline-secondary" @click="trigger('button')">按我</button>
</span>
</div>

once 是只會讓元素觸發一次的修飾符,後面不管再點幾次都不會再被觸發。
<div class="p-3 bg-primary" @click.once="trigger('div')">
<span class="box d-flex align-items-center justify-content-center" @click.once="trigger('box')">
<button class="btn btn-outline-secondary" @click.once="trigger('button')">按我</button>
</span>
</div>
按鍵修飾符就是當我們按下鍵盤時會觸發特定的事件,主要分成三種:
鍵盤上都會有相應的編號,像是 enter 的話就是 13 這個編號,網路上也都會有資源可以查找 https://keycode.info/。
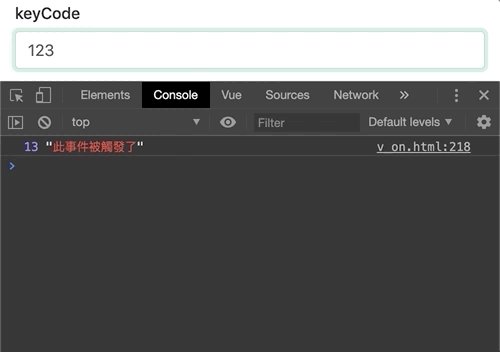
查找完後可以在 keyup 後面加上按鍵編號,這邊用 enter 來做範例。
<h6 class="mt-3">keyCode</h6>
// keycode 加在 keyup後面即可
<input type="text" class="form-control" v-model="text" @keyup.13="trigger(13)">

因為 KeyCode 我們不一定會記住哪個按鍵是多少,所以可以用 vue 提供的別名修飾來使用。
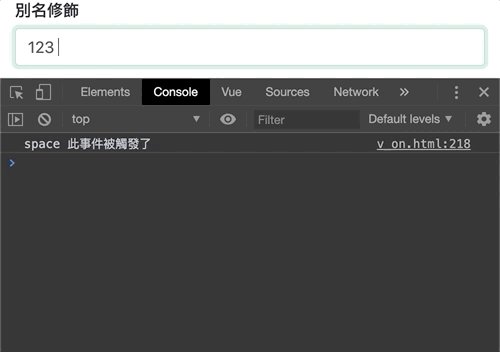
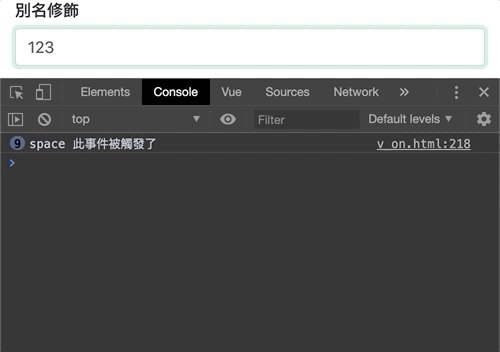
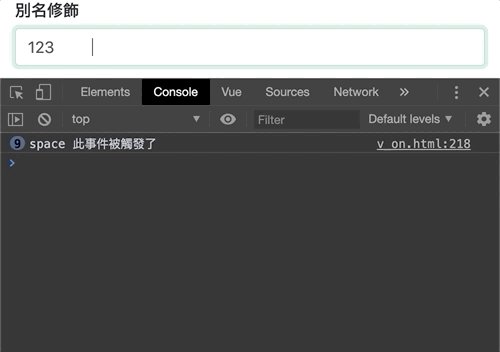
<h6 class="mt-3">別名修飾</h6>
// 只有按下 space 才會觸發事件
<input type="text" class="form-control" v-model="text" @keyup.space="trigger('space')">

相應按鍵的意思是要多加一些按鍵才能觸發事件。
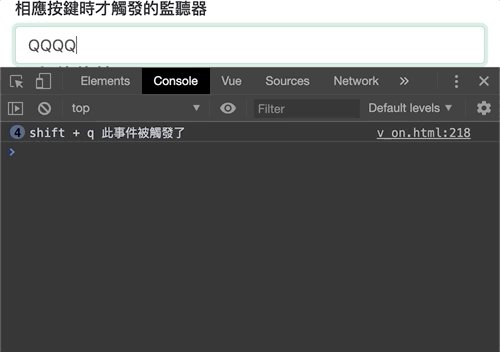
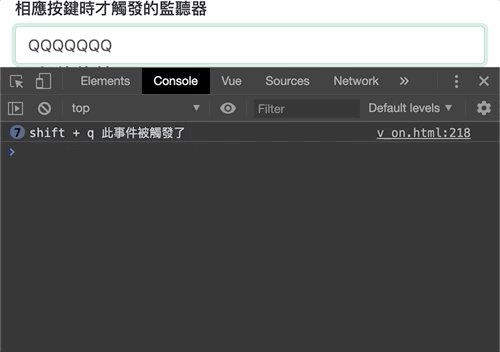
<h6 class="mt-3">相應按鍵時才觸發的監聽器</h6>
// 要按住 shift 和 q 才能觸發事件,q 的 keycode 是 81
<input type="text" class="form-control" v-model="text" @keyup.shift.81="trigger('shift + q')">

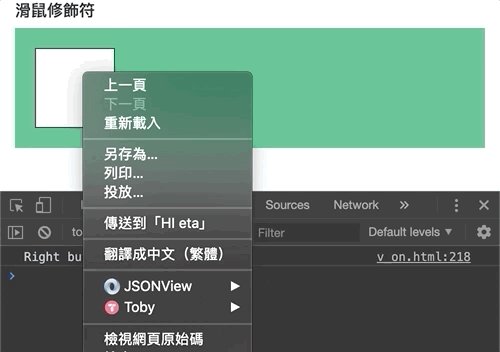
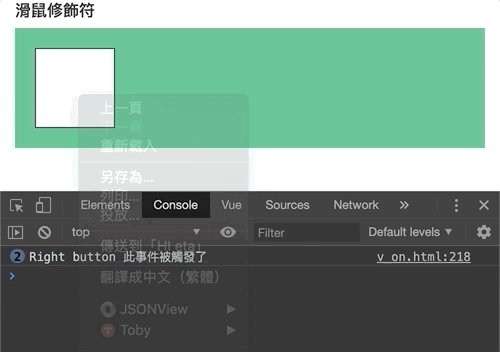
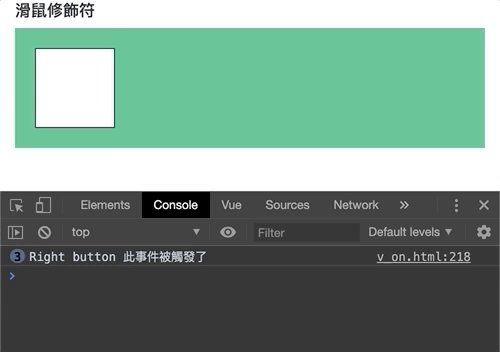
有按鍵修飾符也會有滑鼠修飾符可以使用,滑鼠的話一般來說只會有三個地方可以按,左鍵、右鍵、中間鍵。
<h6 class="mt-3">滑鼠修飾符</h6>
<div class="p-3 bg-primary">
// 用右鍵來測試看看
<span class="box" @click.right="trigger('Right button')"></span>
</div>